Saya akan memberikan sedikit ilmu kepada anda tentang cara membuat table sederhana menggunakan HTML, caranya cukup mudah, anda bisa salin scriptnya dibawah ini :
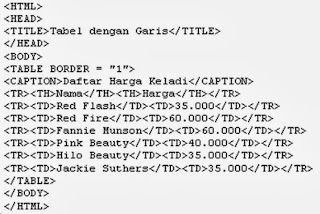
Dibawah ini membuat table dengan garis, berikut scriptnya :
Cara diatas hanya contoh untuk anda belajar, jika kurang jelas anda bisa berkomentar, semoga cara membuat table ini bisa membantu anda dalam tahap pembelajaran, lain waktu saya akan memberikan tips yang lain lagi, terima kasih.
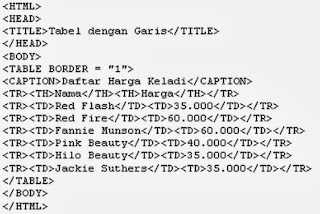
Dibawah ini membuat table dengan garis, berikut scriptnya :


Comments
Post a Comment